
Earlier this week, we had an SEO “expert” tell us how we could get our website to rank higher on Google. I try to go into these meetings with an open mind but in my experience most SEO “experts” are better at collecting your money than they are at delivering results.
Hand-picked Related Content
Almost immediately, this expert homed in on our website making 15 calls for stylesheets and 9 calls for JavaScript files. According to this guy, minifying and concatenating our stylesheets and JavaScript files would lead to dramatic improvements in our SEO. After dwelling on this issue for an inordinate amount of time, my boss asked why I hadn’t done this already. The answer is simple: HTTP/2 makes concatenating files mostly irrelevant for small websites (also, my JavaScript files were already minified…). Because of HTTP/2, the return on investment for these efforts was so minimal, it was a better use of my time to do other things, than worry about concatenating files.
This is going to get really technical really quick because we’re dealing with the IT and technical side of SEO. I’ll do my best to explain this in plain English, but if you’re less interested in understanding the mechanics of why HTTP/2 makes concatenating files obsolete, here’s the TL;DR version of the post:
HTTP/2 allows for concurrent requests, meaning that if your website makes multiple requests for stylesheet and JavaScript files (which most do), instead of needing to load each file before moving onto the next, all of the files can be loaded at once which will improve how fast your website loads for visitors. From an SEO standpoint, if your server is capable of serving your website via the HTTP/2 protocol, you won’t get any speed gains by concatenating files – you’ll just be wasting time or money on this undertaking.
On to the long explanation:
First, Some Background
Stylesheets, or CSS files, are what gives a website its look and feel. Instructions in these files control everything from the colors on the website, to the fonts used, to how the navigation bar appears. JavaScript, in general, is used to make the website dynamic an interactive. Modern websites may make use of several JavaScript “libraries” add different functionality to a website. Each library is usually its own JavaScript file. CSS files work the same way; so it’s not uncommon for a website to have multiple CSS files, as well.
When you go to a website, your web browser requests a page. To the web browser, this page is treated the same way you would read a newspaper. The top of the file contains basic information, then eventually you get to the part of the page where the browser is directed to go fetch the CSS and JavaScript files from somewhere else on a server. When your browser gets to one of these files that aren’t on the page it is reading, the browser stops reading the current page, goes and gets all of the information from that other file before continuing to read down the page you request. Think of this like reading a Wikipedia page, then following a link on that page to a different page which you read to get more context before continuing to read the article you started on.
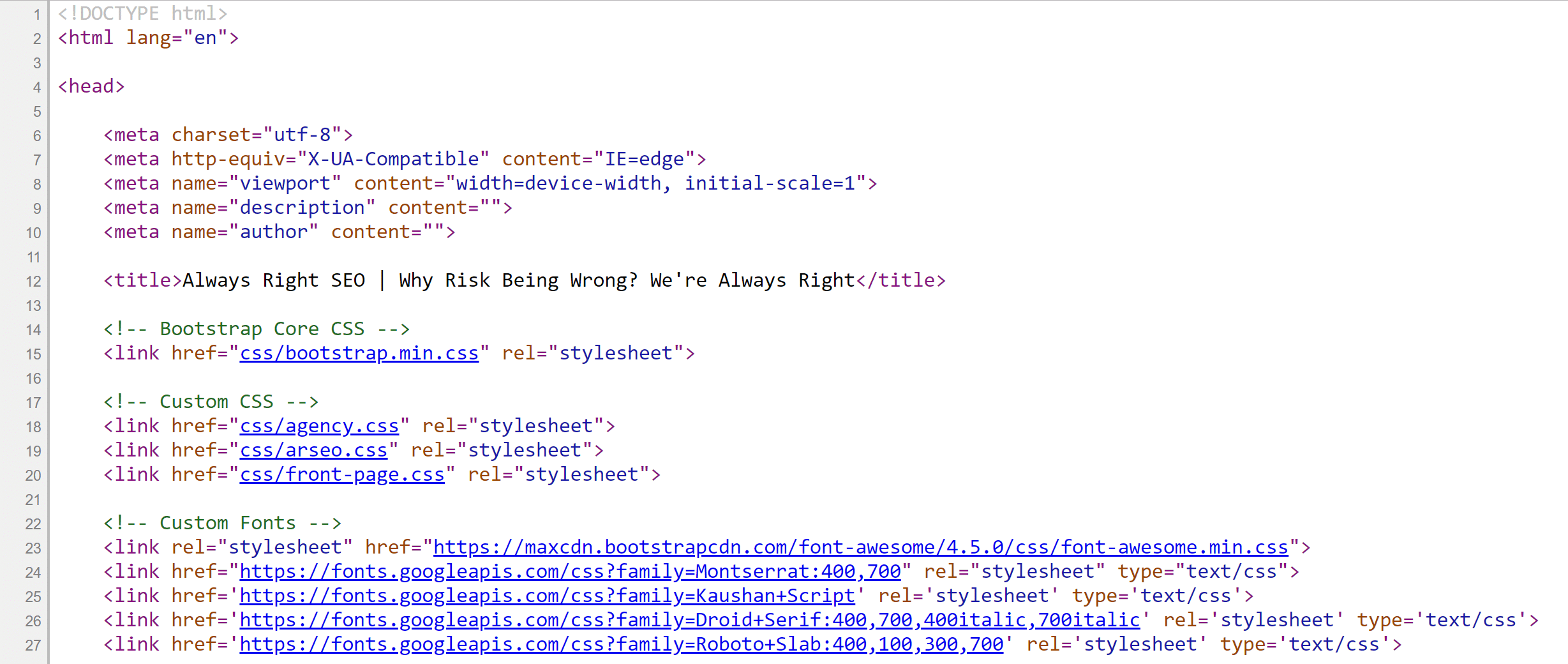
In the example below, I’ve got 9 stylesheets (CSS) resources being loaded, meaning the browser has to stop and fetch each sheet before it moves on to the next one.

Clear as mud? Okay, let’s keep moving – this will make sense by the end, I promise.
Why Concatenating Files Used to Matter
Past versions of the HTTP protocol limited the number of off-page files your browser could request at a single time – this is known as the number of concurrent connections a browser could have open. Initially, browsers were limited to having two connections. With HTTP/2, browsers can make virtually unlimited concurrent requests to load off-page resources.
To understand this better, let’s look back to the example above. Lines 15, 18 to 20, and 23 to 27 are “requests.” That’s a total of 9 requests your browser has to make before it can keep reading down the page. If your browser can only make one request at a time, that’s going to slow things down. Hence, it was an SEO best practice to combine, or concatenate, your CSS and JavaScript files into as few of files as possible to limit the number of “requests” needed to completely load the page.
Unlimited Requests with HTTP/2
HTTP/2, the most recent revision of the HTTP protocol, allows for virtually unlimited requests. Looking back to the example, unlike with older versions of the HTTP protocol, with HTTP/2 the browser can make all 17 requests at once. Since all 9 requests can be made concurrently, one won’t save much time by combining their CSS and JavaScript files as they would have a few years ago.
Closing Thoughts: Effective SEO Invests in the Highest ROI Activities
Whether you’re doing your SEO yourself, or paying for someone else to do it for you, it doesn’t make sense to spend your time doing things that won’t have much of an impact. When it comes to speeding up your website, even under a previous version of the HTTP protocol, spending time concatenating files if you’re making less than 50 requests wasn’t likely to provide a measurable speed boost. HTTP/2 further negates the need to concatenate these files so few requests are made.
Was this post helpful? If it was, please share it!

